How to make a Sticky Post in Blogger blog. OeetBlog
Every blogger wants to put his better content on top of the
Home page. Because, audience wants to know, that’s why they love good content.
When a visitor gets in your blog and first time saw better something else. If
you are a blogger and using blogspot platform, this post is for you. You can do
it very easily and less time to make a sticky post. Today I'm showing you how
you can put your post on top of the author page. Let's do start; basically you
can make a sticky post using two ways (Path 1&2). I'll show you both, you can use which
one you like best for your blog.
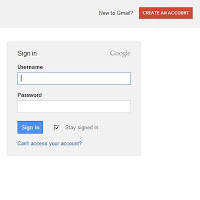
- "Log in" your Blogger account (here you see your blogger "Dashboard") > Select "New Post".
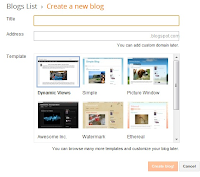
- Write your post here and Publish it.
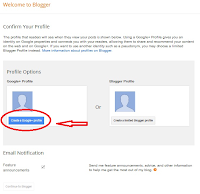
- After publish your post go to "Dashboard" again > Select "more option" (here you can see all the option on Blogger) select "Post".
- It will sh ow you all the post what are you publish already. Choose your post which one you highlight on top in your author page. After choosing the post click on "Edit".
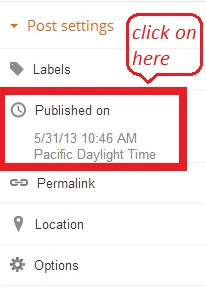
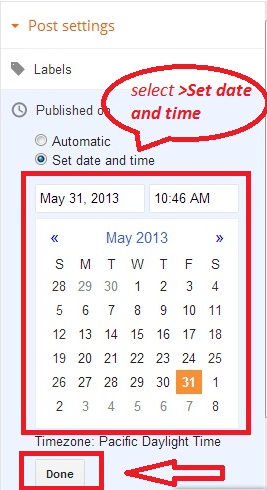
- You see "Post setting" right site on the page. Click on "Published on" then select "Set date and time".
- Now Select the Date till you will sticky on your post.
Everything is done. Your post is now sticky, it'll show on top of page. Before you leave this page, just click on "Done".
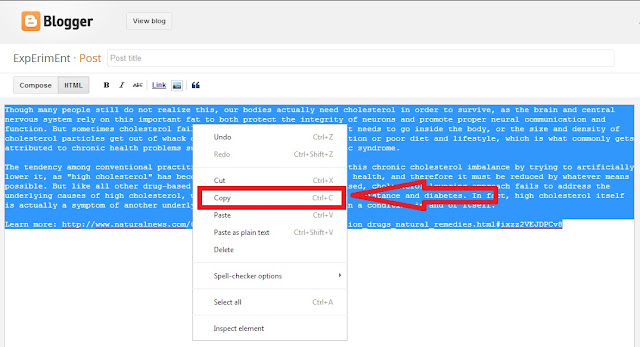
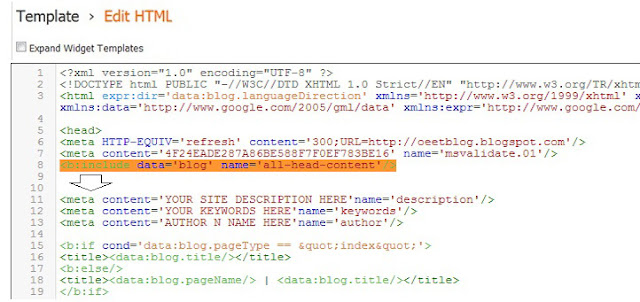
- "Log in" your Blogger account (here you see your Blogger "Dashboard") > Select "New Post" (In the above, I'm showing how you do it PATH 1). Write your post on here. After finish your writing click on HTML, what I'm showing on bellows picture.
- Select all the HTML code and copy the HTML code.
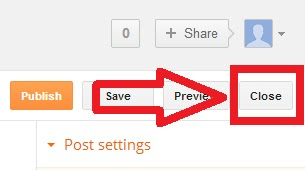
- After copy the HTML code. Click on "Close" (which is right site on your page). It will turn you on your Blogger "Dashboard".
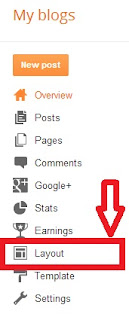
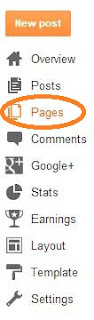
- Look at your Dashboard left site. You can see Blogger option and click on "Layout".
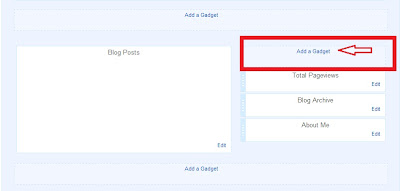
- Click "add a gadget"
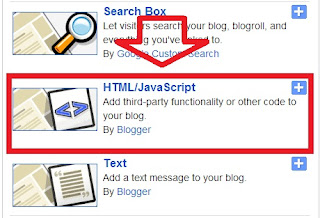
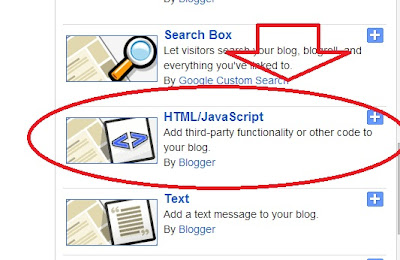
- You can see a pop-up window. There have gadget category, choose on "HTML/JavaScript"
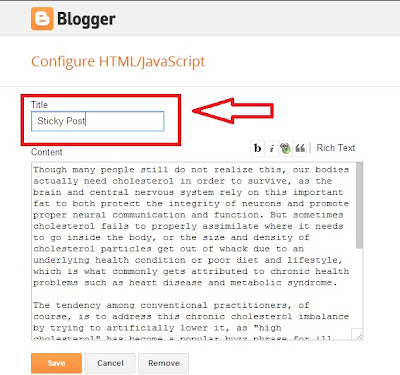
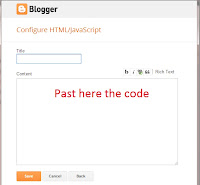
- In the "content" box past the HTML code (Ctrl+v or click on mouse right button and select past) which copied before.
- Write a title in "Title" box.
- Click on "Save" button.
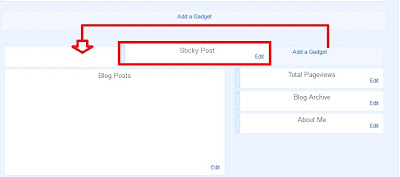
- Now you can see your "Layout" page again. Just drag it (Sticky Post gadget) and place above "Blog Post"
- Click on "Save arrangement" which have above right site on your page. You are successfully done it.

Now you can view your blog. Your sticky post showing on top of the author page.
If you need more help, leave me a comment.














































.jpg)


