 |
| Widget Demo |
What is social media or network?
Social media refer to the communication instrument. While people create, share and exchange information in a virtual network. Facebook is a social media, it's provide people to shearing there status, photo, videos event lots of activities. Radically Facebook become an easy communication system with each others. Social media also support us to make a strong virtual community and build links in to SEO effort.
Why you should add a social network widget?
Social media is an important part for blogging. Social networks can bring lot of visitors for your blog. SEO(Search Engine Optimization) & SMM(Social Media Marketing) both are same important to me for blogging. Social network widget help to insert Social Network Icon on your blog. It's reflect your activity on other community and inspire people to join your site become a visitors. Use the most innovative social network and share in this platform for your blog.
How can you add social media or network?
It's an easy formula to add social media on your site or blog. Now I can help you to ad social media in your blogger site.
- At first "login" your blogger Dashboard.
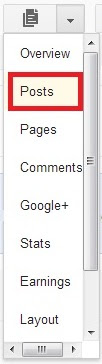
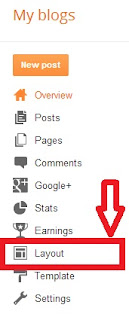
- Click on the drop-dawn menu and select "laout" option.
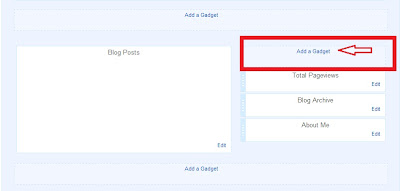
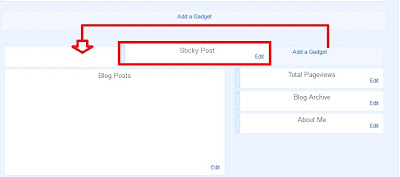
- Then select "add a gadget".
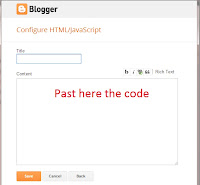
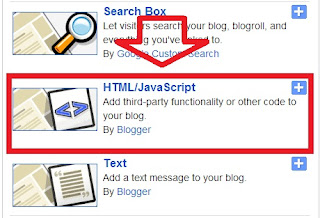
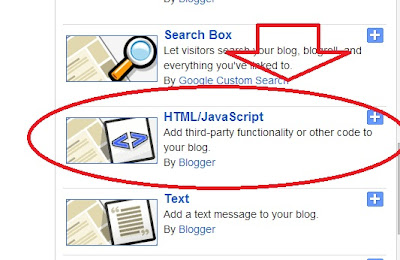
- Find "HTML/JavaScript" element from the pop-up gadget list. Now click on "HTML/JavaScript".
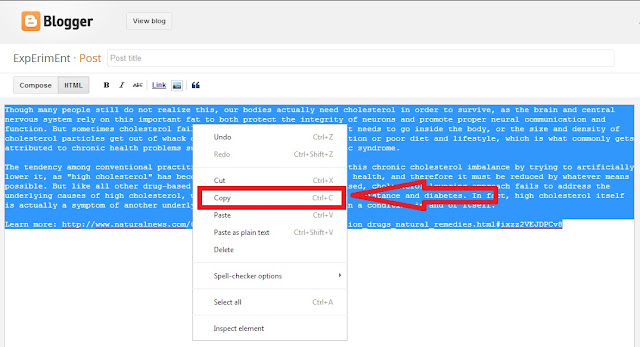
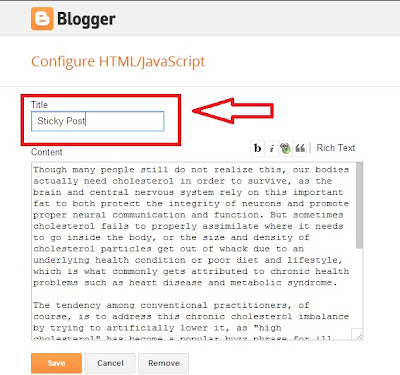
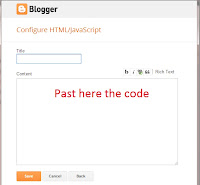
- Now copy the code in below and past it "content" box.

<!--"Social Network" Widget By http://oeetblog.blogspot.com-->;
<style>
#MoreBlogTools-SNS {
width: 260px;
margin: 5px 20px;
padding:5px;
}
#MoreBlogTools-SNS li {
cursor: pointer;
height: 48px;
position: relative;
list-style-type: none;
}
#MoreBlogTools-SNS .icon {
background: #D91E76 url('http://3.bp.blogspot.com/-unjaHZfdU1k/UK7b1J4pfOI/AAAAAAAAAzA/r7ccqS2FovU/s1600/MoreBlogTools-SNS.png') 0 0 no-repeat;
background-color: rgba(217, 30, 118, .42);
border-radius: 30px;
display: block;
color: #141414;
float:none;
height: 48px;
line-height: 48px;
margin: 5px 0;
position: relative;
text-align: left;
text-indent: 90px;
text-shadow: #333 0 1px 0;
white-space: nowrap;
width: 48px;z-index: 5;
-webkit-transition: width .25s ease-in-out, background-color .25s ease-in-out;
-moz-transition: width .25s ease-in-out, background-color .25s ease-in-out;
-o-transition: width .25s ease-in-out, background-color .25s ease-in-out;
transition: width .25s ease-in-out, background-color .25s ease-in-out;
-webkit-box-shadow: rgba(0, 0, 0, .28) 0 2px 3px;
-moz-box-shadow: rgba(0,0,0, .28) 0 2px 3px; -o-box-shadow: rgba(0,0,0, .28) 0 2px 3px;
box-shadow: rgba(0, 0, 0, .28) 0 2px 3px;
text-decoration: none;
}
#MoreBlogTools-SNS span:hover {
visibility: hidden;
}
#MoreBlogTools-SNS span {
display: block;
top: 15px;position: absolute;
left: 90px;
}
#MoreBlogTools-SNS .icon {
color: #fafafa;
overflow: hidden;
}
#MoreBlogTools-SNS .fb {
background-color: rgba(45,118,185, .42);
background-position: 0 -382px;
}
#MoreBlogTools-SNS .twit {
background-color: rgba(0, 161, 223, .42);
background-position: 0 -430px;
}
#MoreBlogTools-SNS .google {
background-color: rgba(167, 0, 0, .42);
background-position: 0 -478px;
}
#MoreBlogTools-SNS .pint {
background-color: rgba(204, 0, 0, .42);
background-position: 0 -526px;
}
#MoreBlogTools-SNS .linked {
background-color: rgba(0, 87, 114, .42);
background-position: 0 -574px;
}
#MoreBlogTools-SNS .deviant {
background-color: rgba(76, 122, 74, .42);
background-position: 0 -622px;
}
#MoreBlogTools-SNS .ytube {
background-color: rgba(170, 0, 0, .42);
background-position: 0 -670px;
}
#MoreBlogTools-SNS .rss {
background-color: rgba(255,109, 0, .42);
background-position: 0 -718px;
}
#MoreBlogTools-SNS li:hover .icon {
width: 250px;
}
#MoreBlogTools-SNS li:hover .icon {
background-color: #d91e76;
}
#MoreBlogTools-SNS li:hover .fb {
background-color: #2d76b9;
background-position: 0 2px;
}
#MoreBlogTools-SNS li:hover .twit {
background-color: #00A1DF;
background-position: 0 -46px;
}
#MoreBlogTools-SNS li:hover .google {
background-color: #A70000;
background-position: 0 -94px;
}
#MoreBlogTools-SNS li:hover .pint {
background-color: #C00;
background-position: 0 -142px;
}
#MoreBlogTools-SNS li:hover .linked {
background-color: #005772;
background-position: 0 -190px;
}
#MoreBlogTools-SNS li:hover .deviant {
background-color: #4C7A4A;
background-position: 0 -238px;
}
#MoreBlogTools-SNS li:hover .ytube {
background-color: #A00;
background-position: 0 -286px;
}
#MoreBlogTools-SNS li:hover .rss {
background-color: #EC5601;
background-position: 0 -334px;
}
#MoreBlogTools-SNS .icon:active {
bottom: -2px;-webkit-box-shadow: none;
-moz-box-shadow: none;
-o-box-shadow: none;
}
</style>
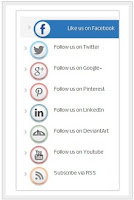
<ul id="MoreBlogTools-SNS">
<li ><a href="Facebook URL" class="icon fb">Like us on Facebook</a><span>Like us on Facebook</span>
</li>
<li ><a href="Twitter URL" class="icon twit" >Follow us on Twitter</a><span>Follow us on Twitter</span>
</li>
<li ><a href="Google+ URL" class="icon google" >Follow us on Google+</a><span>Follow us on Google+</span>
</li>
<li ><a href="Pinterest URL" class="icon pint">Follow us on Pinterest</a><span>Follow us on Pinterest</span>
</li>
<li ><a href="Linkedin URL" class="icon linked" >Follow us on LinkedIn</a><span>Follow us on LinkedIn</span>
</li>
<li ><a href="DeviantArt URL" class="icon deviant" >Follow us on DeviantArt</a><span>Follow us on DeviantArt</span>
</li>
<li ><a href="YouTube URL" class="icon ytube">Follow us on Youtube</a><span>Follow us on Youtube</span>
</li>
<li ><a href="RSS Feed URL" class="icon rss" >Subscribe via RSS</a><span>Subscribe via RSS</span>
</li>
</ul>
<!--"Social Network" Widget By http://oeetblog.blogspot.com-->;
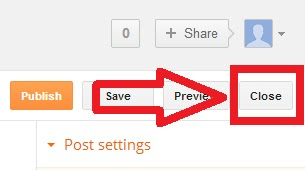
You have almost done it. Now click on save button. Your social media widget are ready to go. Finally before you leave "layout'' page Click on "save arrangement" button.
If you need more help, leave me a comment.




































.jpg)


